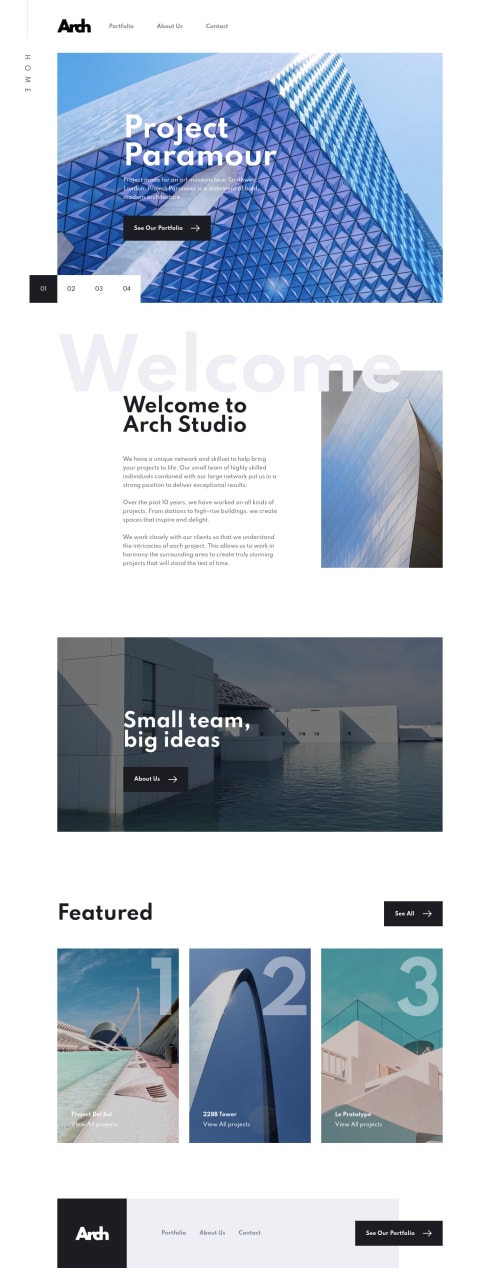
Submitted over 4 years agoA solution to the Arch Studio multi-page website challenge
using Vuejs
@SarahHenriette

Solution retrospective
this project is called upon to improve
All suggestions are welcome. 😊
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Elise Rousseau's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord