Visual studio code

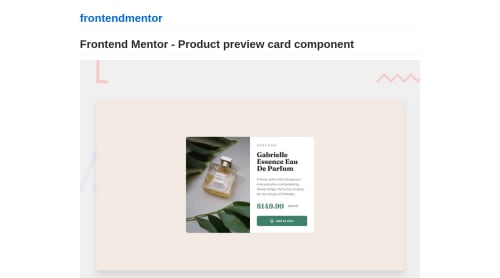
Solution retrospective
Je ne suis pas sur du responsive ainsi que de la sauvegarde de mes fichiers dans le GitHub
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Aliyu-Saidu
Great work @benj0s85. However, here are some tips to help you fix some of the problems at hand and to also help you improve in your subsequent challenge!
- looking at the your live site, it is like you have put a wrong link. Please consider reading how to submit your work this Frontend mentor website.
- another look at your codes, it was like you did two separate designs (mobile and desktop). This means you need read more on responsive design in w3schools (https://www.w3schools.com/html/html_responsive.asp) or use either CSS Flexbox or Grid.
- You could also check the solution of my work as a reference. If you have any questions or clarification, please feel free to contact me.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord