VITE, Bootstrap, SASS, API Leaflet , API IPify

Solution retrospective
Project has been completed and delivered with VITE package manager and a lot of satisfaction due to many struggles along the way.
Technologies:
- VITE - server / bundler
- Bootstrap
- SASS
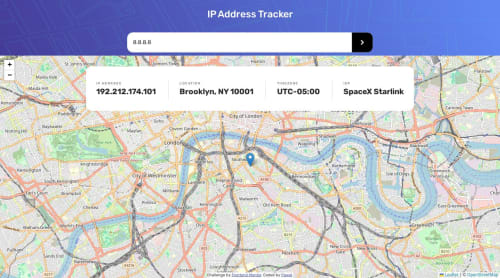
- API - Leaflet and Ipify
Problems occured:
- API key security , environment variables , package manager?
- What is a package manager and how do i use it ? what is better Webpack or VITE?
- How do I use VITE and what are npm scripts?
- What is CORS and SOP?
- type="module" in script tag is the only way i know to use import and export in js modules , so why can't I use console to debug before coding Leaflet API functions for map control ? what is strict mode ?
- API and Fetch
Solutions :
- Using a package manager (VITE in his case) and development server ( backend ) allowed the use of .env files which are the base of keeping security of the environment variables
- and 3. Research outcome was in favour of VITE as the new and faster technology. I have spent hours with Vite documentation , Stack Overflow and Googling web to understand the concept of packing the assets into as few files as possible as well as why the hell do i need a backend . After that i spent even more hours learning how to configure a working development environment , what is npm and how to use it.
- Setting proxy in VITE was the solution, but that is the effect of a few hour research about Cross Origin Resource Sharing and Same Origin Policy
- It happens that when in strict mode there are no user global variables available and You need to be very precise with addressing your communication between JavaScript modules, preferably by communicating with functions (that worked for me). Created an completely clean website just for this purpose and debugging.
- API and fetch was very easy and proved to be of a little challenge. Challenge emerged when i had to use two API to get the data and coordinate JS modules communication and functions synchronization between each other.
Conclusion, demanding challenge that i am happy to have overcome with hours of reading , research and work. As a touch of my creativity I have added a opacity transition for the info panel in mobile to clear the users view. When it disappears just click or touch and it will show itself back.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Paweł's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord