Vite React + Tailwind CSS JIT

Solution retrospective
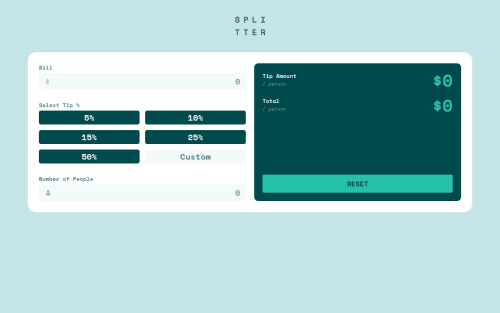
How do you align the placeholder center inside an input field, and when you click it, the caret shows on the right?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Will's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord