Vite | React | TypeScript | Tailwind

Solution retrospective
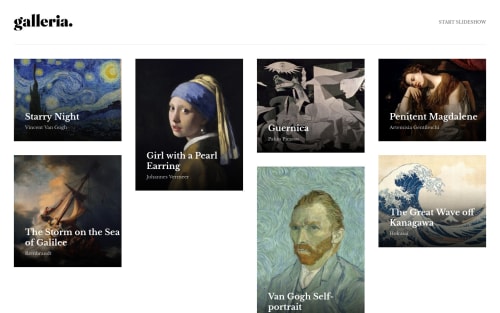
I picked this challenge to test an approach to implement the masonry algorithm with React. Although it was not hard, I take six hours to complete this challenge, I was expecting something easier.
My solution is not pixel perfect - and that's fine. And although I refactored my code before submitting, the state management ended up being more messed than I would like it to be.
I used useState hook with Immer to the gallery state, and even now I am not sure if it was a good approach. I mean I could use useReducer but between useReducer and Redux-Toolkit, I prefer Redux Toolkit (or Zustand) or anything else. But I really don't think that the project is complex enough to justify a state management library.
Well, feel free to give a feedback. (Doesn't need to be about the React stuff.) I will surely appreciate it.
(I know there are some problems with hover effects (the main problem is I forgot to implement some of them :)) and my HTML is far from clean.)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Vander Santos's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord