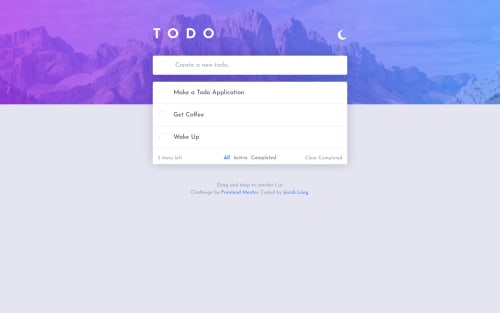
Vue 3 + Vite + Vueuse + Vue Draggable Solution

Solution retrospective
How could I make this more accessible?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @denielden
Hi Jacob, great work on this challenge! 😉
Here are a few tips for improve your code:
- remove all unnecessary code, the less you write the better as well as being clearer: for example the
divcontainer of dark/light theme icon - instead of using
pxuse relative units of measurement likerem-> read here - i can add task with with blanks, add a control... The
trim()method can help you -> read here
Overall you did well 😁 Hope this help!
Marked as helpful - remove all unnecessary code, the less you write the better as well as being clearer: for example the
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord