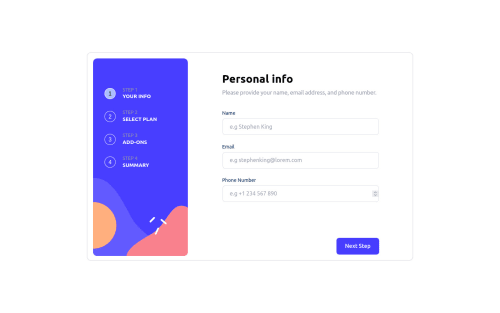
Vue + Vite multi-step-form

Solution retrospective
most difficult for me was making a clean code for this and designing it all by myself, at the beginning i was going with pixel-perfect thing, but later on I just made it with the use of tailwind-css and added some properties I previously created.
Im not sure if I should approach mobile first, and adjust it depending on a size or keep desktop view only from 940px and higher
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on DaedalusHatak's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord