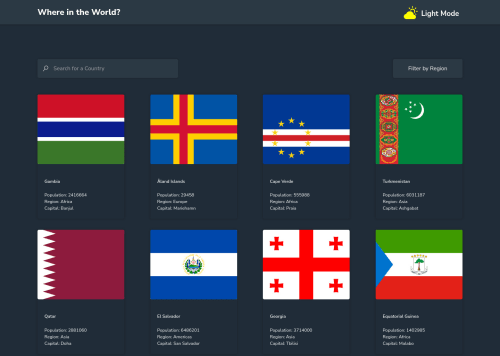
Web App created with Nextjs, rest countries Api

Please log in to post a comment
Log in with GitHubCommunity feedback
- @Pawel1894
Hey, your app is really good looking!
Some issues i found:
- filter by region is not working
- never user react context for fetching data like this it makes your app super slow.
- Take advantage of next.js features - countries data does not change frequently so you can use getStaticProps to prerender them on the build time and make your app loading smoothly.
- search for a country works much better without sending api, filtering list of object with length of ~250 is much faster so I would recommend doing this on client side
You can check out my solution i also made it in next.js and i got 30ms loading for a homepage.
- @coderdannie
Hi. Congrats on the completion of this project. An extra features you can add is to store the themes state using browser localstorage so that your site can maintain the theme state even if the page was reload. Right now if I switch to light mode and reload the web page its switching back to the default theme. Using browser storage to store the theme and accessing the themes based on user preference will prevent this from happening. https://developer.mozilla.org/en-US/docs/Web/API/Window/localStorage Also, you can conditionally render the border countries meaning if perhaps there is a country without border countries like cape verde, you can include something like no border countries
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord