@artimys
Posted
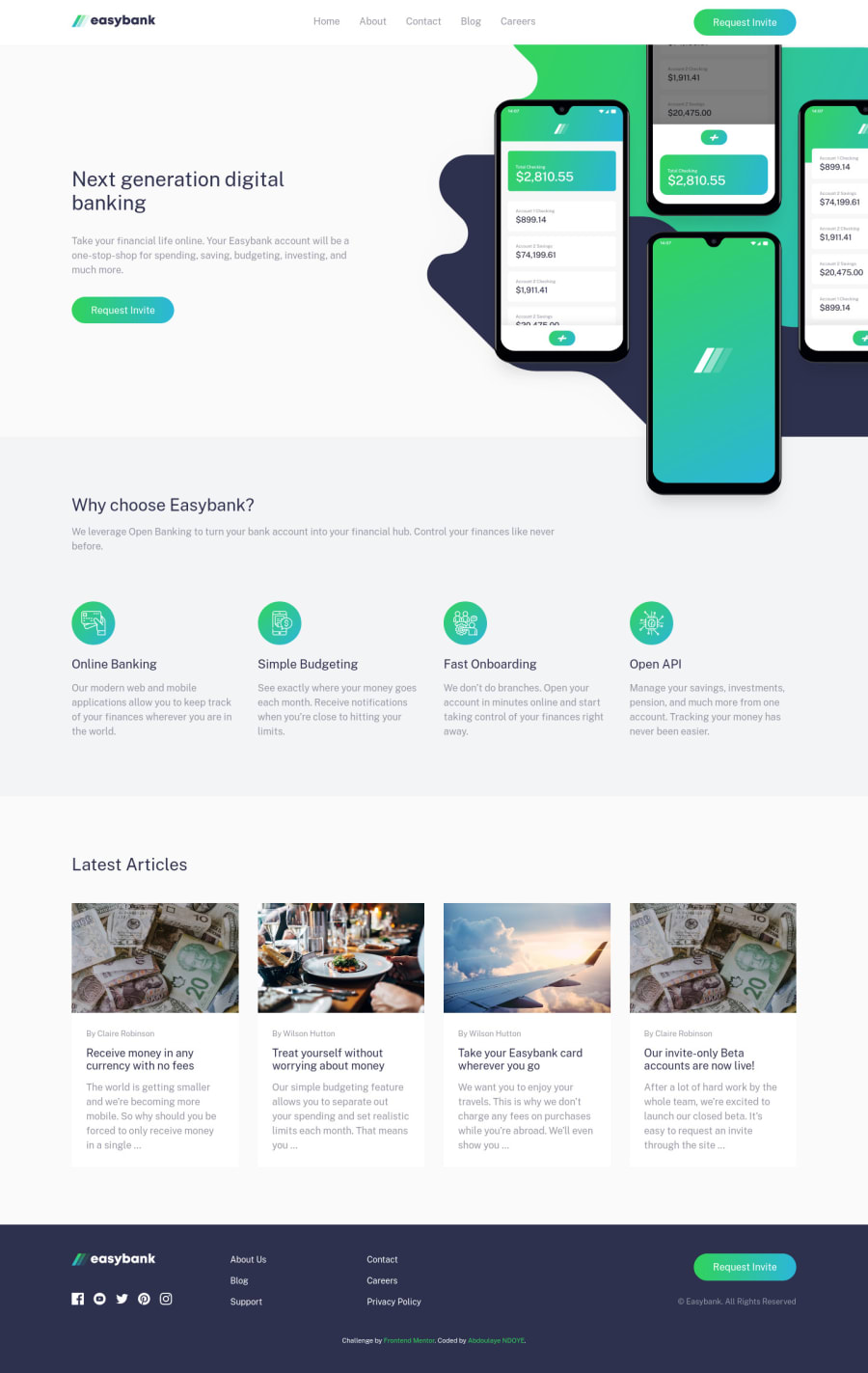
Great job on this solution Abdoulaye NDOYE!! 👍👍 I haven't reached this challenge yet to offer actual advice but it responds really well. I like the way the hero image flows.
The only thing I see is to add some hover styles to the mobile menu links.
Keep on coding!!