Submitted
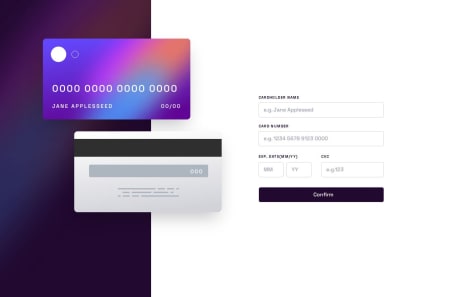
Interactive Card Details Form. whit React, TailwindCss,React-hook-form
- HTML
- CSS
- JS
I found a way to make the borders of the inputs with a gradient color, but I can't find a way to round their borders. If somebody can help me with that, I'd appreciate it. Another problem was centering the CVC code inside the CVC image while the screen size changes.