Latest solutions
Latest comments
- @DxnielXndrew@DIICA99
Nice job. But, but there's no space between the last element and the bottom of the page. I think u should have add it... Good job tough
- @dwi312@DIICA99
😱😱😱 the theme switcher 😍 🔥🔥🔥. Nice job, really good looking.
- @devtezza@DIICA99
Nice job
- @DeboraBrum@DIICA99
Another thing Debora, you should definitely add comments into your code 🤦🏻♂️
Marked as helpful - @DeboraBrum@DIICA99
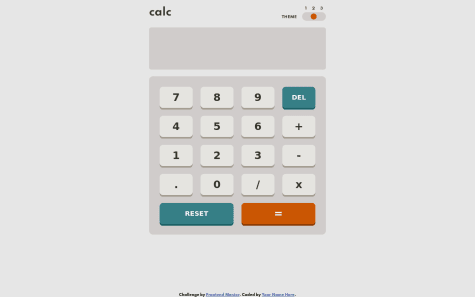
I love the theme switcher 😍.
First, I've noticed that when you try do any operation, the previous number disappears. When it should remain there and just add the operator to the number, and add the next number to do the operation.
Second, after an operation, the result remains there if you try to enter a new number, it adds the new number to the result. The result should be cleared, so that the calculator can do a new operation.
This is my humble opinion...
Marked as helpful - @bimasuci18@DIICA99
Nice job. But in my humble opinion, you should fix the accessibility issues. It's very important.
Marked as helpful