Gakii
@G-GakiiAll solutions
REST Countries API with color theme switcher using Angular
#angular#sass/scss#typescript#accessibilitySubmitted 9 months agoYour feedback for improvement would be greatly appreciated.
mortgage calculator -Angular
#accessibility#angular#sass/scss#typescriptSubmitted 10 months ago- When I deploy the website, it fails in production due to the “Plus Jakarta Sans”, sans-serif font family. I don’t understand why this is happening,. I’ve changed the font to Arial, Helvetica, sans-serif.
Responsive Product List with Cart With Angular And SASS
#accessibility#angular#sass/scssSubmitted 10 months ago- How can I change the color of icons on hover
- How can I improve performance
Result Summary Component With Angular
#angularSubmitted 10 months agoAny feedback to improve i will appreciate
Space tourism website with tailwind
#tailwind-css#accessibilitySubmitted 10 months agoAny feedback to improve will be appreciated
Bookmark landing page with tailwind
#tailwind-css#accessibilitySubmitted 10 months agoAny feedback to improve i will appreciate
room-homepage with tailwind
#tailwind-cssSubmitted 10 months agoAny feedback to improve i will appreciate
loopstudio landing page with tailwind
#tailwind-cssSubmitted 11 months ago- I'm not sure how to set the close icon in the mobile design so that clicking it takes me back to the homepage.
- I have too much bulky javascript code. Is there a method to write better by using Tailwind for styling and minimising the amount of js code?
- media queries in Tailwind. I'd appreciate any resources you can recommend to help me understand better.
mobile first nft-preview-card-component with tailwind
#tailwind-cssSubmitted 11 months agoHow to implement hover effects using custom CSS, while the custom CSS is functioning elsewhere but not on hover.
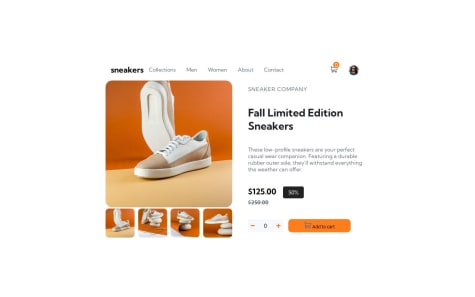
E-commerce product page with sass
#sass/scssSubmitted 11 months agoI think my javascript code is bulk is there a way to make it less bulky
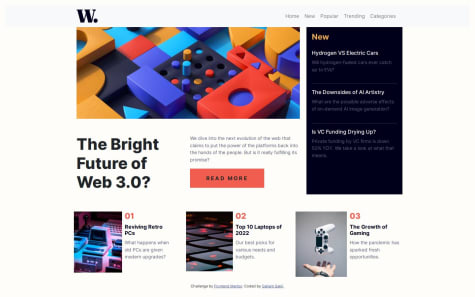
Responsive news home page With bootstrap
#bootstrapSubmitted 11 months agoAny feedback to improve i will appreciate
Responsive news homepage with Bootstrap
#bootstrapSubmitted 11 months agoAny feedback to improve i will appreciate
Responsive FAQ accordion with flex
Submitted 11 months agoI would welcome any comments on how to do better.
Accessible rating component with React
#reactSubmitted 11 months agoI would greatly appreciate a blog, video, or other resource that thoroughly explains useState. Although I've learned about useState, I'm still having some difficulties understanding it fully."
Tip Calculator with react and sass
#react#sass/scssSubmitted 11 months agoI would welcome any suggestions on how to do better.The next time, I'll incorporate SASS variables into my project.