Remote WordPress developer based in South East Asia, spend my days creating sites for local businesses whilst refining the skills to get a front end dev job for a company based in Aus, UK or USA.
I’m currently learning...HTML, CSS, Javascript, React, Bootstrap, Tailwind, WordPress, PHP, UI Design
Latest comments
- @mcstarley1215@Gitit2meBaby
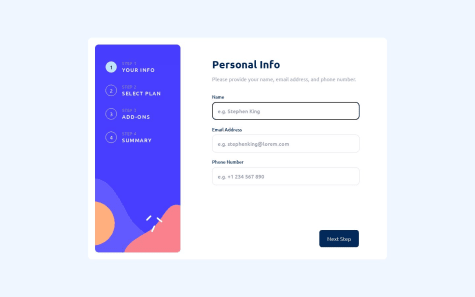
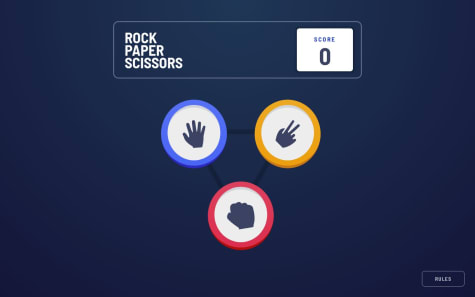
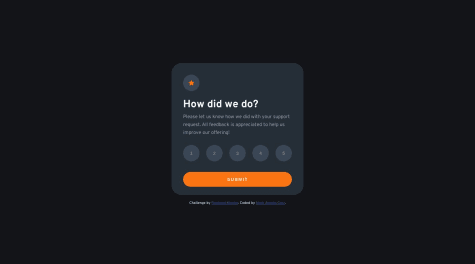
Yo! Nice work on the design.. In the Javascript your on the right track, but you need to remove the .selected class from all the other buttons when one is clicked on. I'm also a beginner, and in struggleTown, but for what its worth.. I chose to create a function that removed any case of the 'selected' class each time a button was clicked on, i called this function in the buttons eventListener's forEach button every time. cheers! Dan
- @Gitit2meBaby@Gitit2meBaby
OP edit --> for some reason my github didn't update, so this is the half finished project.. lame