Jeremiah ugochukwu okpu
@JerryhugoAll solutions
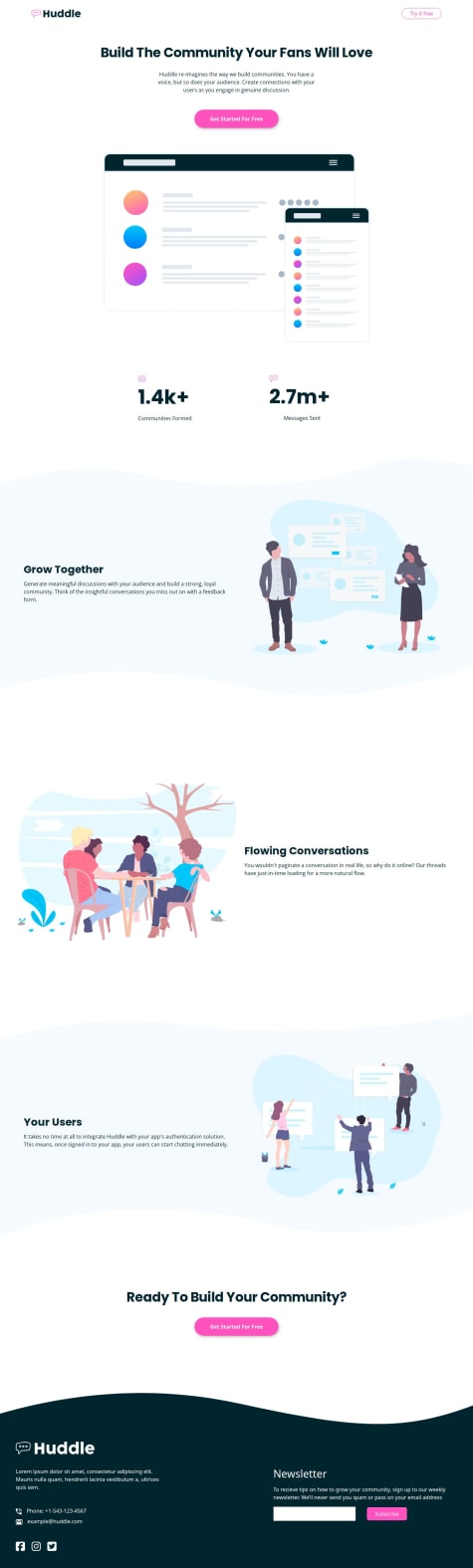
Responsive Huddle landing page design
Submitted about 1 year agoUnderstanding the usage of flexbox. Guess i understand about 60% of the flexbox concept. I will keep learning and hope to become better as i code more