Josep Ocaña
@Josep-OcanaAll solutions
Vite interactive rating component main
#node#vite#sass/scssSubmitted 11 months agoAny criticism will be well received in sass, especially
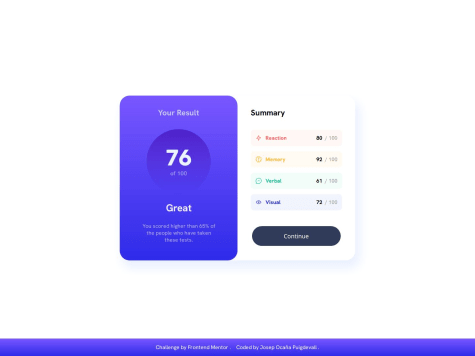
Results summary component page with Sass Node.js and webpack
#node#sass/scss#webpackSubmitted about 1 year agoI would like to anybody help me to improve my Sass giving me a feedback with it. How can I improve, what I have done wrong? Thanks
Responsive newsletter sign up with JS
Submitted about 1 year agoI would like to know if I am using the ** tags properly or should I use another type of tag.
Responsive blog page using Figma
Submitted about 1 year agoTo make all blog elements focusable and iterable with the keyboard I don't know if I have correctly set all elements with the tabindex=“0” : images, header divs and paragraphs.
Any advice or criticism will be very useful to continue learning.
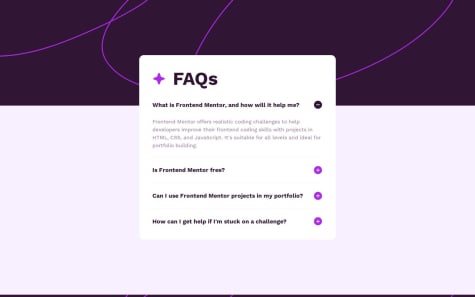
responsive accordion page using HTML, CSS and Javascript
Submitted about 1 year agoIs correct the way I create my js? or are there another best way?
Responsive page with Flexbox
Submitted about 1 year agoI would like to get help in:
- Rem units for all the elements a good way? . I write my css code using rem units for paddings, font-sizes but html font-size, margins, etc. it is correct? or I should use other units?
Is this a good order for the properties?
- positioning : display, position, visibility, z-index...
- box model: box-sizing, width, height, margin, padding, border, b-radius...
- Typography: ffamily, f-size, line-height, f-weight, f-style, text-align, t-transf., t-decora, color...
- background and border: bg, bg-color, bg-image, border, b-color, b-shadow, etc
- spacing and alignment: text-align, overflow, etc
- animations and transformations
- others
Responsive RecipePage using HTML and CSS
Submitted about 1 year agoIn the HTML :
- Are the sections tags correct for this page or I should made divs?
In the CSS:
- should I have created other variables for example, for margins and paddings?
- In the presets, is it correct to make unified styles for h2 headings and colors for spans and list markers?
Could you have made the code more efficient?
Any criticism will be welcome,
Thanks for all