I think I applied all the suggestions that I received from the last challenges, which makes me happy because it demonstrates that I'm understanding the information that good programmers provided me (thank you @Stroudy and @briangesteban).
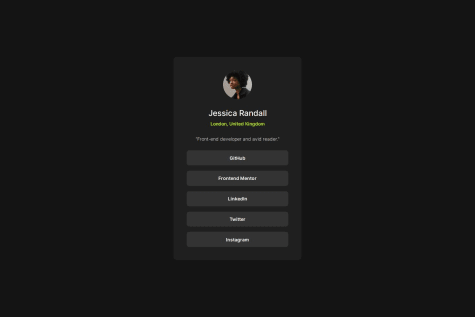
Also, I applied a little bit of creativity and added a funny quote about me to describe me better, as this project has the advantage of being like a "presentation card" 😂.
For next projects, I hope to do the things with more autonomy in the sense of doing repetitive lines of code by memory (like the CSS reset, for example).
What challenges did you encounter, and how did you overcome them?I have questioned myself if it was better to have HTML buttons tags () or hyperlinks tags (). I did a little bit of research, and I found a suggestion from freeCodeCamp on using the hyperlinks and then give them the desired style with the CSS file. I don't know if there are better ways to do it, but at least this solution worked well considering I'm using HTML and CSS exclusively.
I think, for this time, I didn't have major issues that much, but I'm still open to suggestions to improve code in general, and I will very grateful with them 😊