MiloosN5
@MiloosN5All solutions
Responsive blog preview card layout
#accessibility#bem#react#sass/scss#viteSubmitted 10 months agoDespite being satisfied with my progress, I still believe that the code can be organized even better. For instance, by splitting it into smaller components, using clearer BEM naming conventions, and implementing other simplifications.
Social Links Profile Layout
#bem#react#sass/scss#viteSubmitted about 1 year agoI'm striving to make less code but to be reusable. Also, to increase readability and accessibility.
Simple Omelette Recipe Page
#angular#bem#sass/scss#typescriptSubmitted about 1 year agoAs mentioned before, I'm aiming to create the best relationships between elements. Additionally, I want to improve the organization of my SASS, such as writing more efficient mixins.
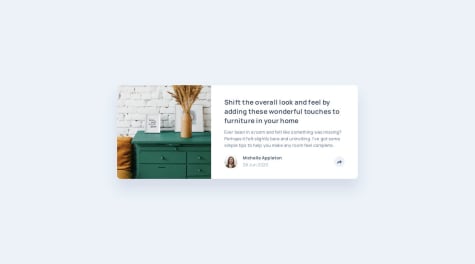
Responsive article layout for interior space decorating
#bem#react#sass/scss#tailwind-css#viteSubmitted over 1 year agoResponsive layout of the social proof section using React&Tailwindcss
#bem#node#react#tailwind-css#viteSubmitted almost 2 years agoResponsive profile card with personal info & stats
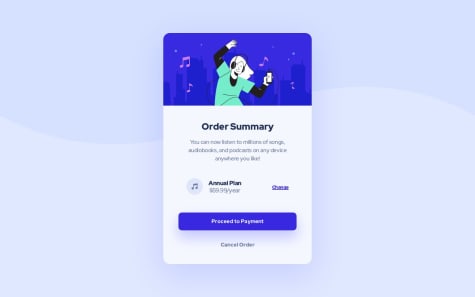
#bem#node#sass/scss#webpackSubmitted about 2 years agoResponsive layout for contract of streaming music
#bem#node#parcel#sass/scssSubmitted about 2 years ago