Latest solutions
Latest comments
- @tomisin110@Thendo-T
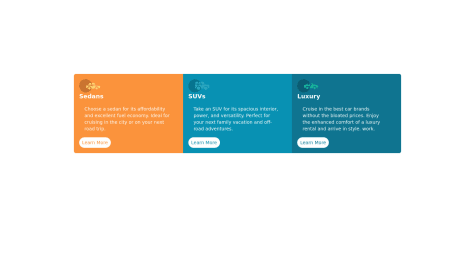
@tomisin110 Hi, I previewed the site of your project and I like what I see 👍 Your hover function though is activating on the wrong class, you used it on the Container class. which then affects everything on the container instead of selected few such as the img and h2.
I think you should change your hover over container to inner container on your .overlay hover class that way, the hover function won't affect you whole container.