Nguyen Le Vinh
@VinhNguyenLeAll solutions
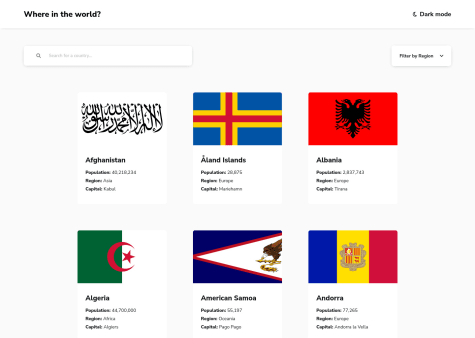
REST countries API with color theme switch using SASS/SCSS, VanillaJS
#sass/scssSubmitted over 3 years agoE-commerce product page with Flexbox, Grid, SASS/SCSS, VanillaJS
#sass/scssSubmitted over 3 years ago