Hi, I am dev_abiel . An aspiring junior frontend Developer. I get orgasm when i see beautiful layouts especially web pages and web apps. I am hear to learn and more than all recieve your positive and negative critics which will surely help me progress.So i am open comments of any kind ...Let's Go
I’m currently learning...-- Mobile First Workflow, -- Javascript
Latest solutions
Latest comments
- @Abdullah-Aboalm@abie237
Review this . They may be an error somewhere with the link to the styles files . Or you did not deploy it correctly
Marked as helpful - @lrdelmar@abie237
Well done bro ! You already have the habits of a great programmer ! RESEARCH is key !
what i propose is that inside the Qr Container you could create two respective divs ; one for the image and one for the text content
To fit the image in its div use width:100%,height:100%,and the object-fit: cover.
Marked as helpful - @suleymanmutl@abie237
Perfect
- @JenaCarry@abie237
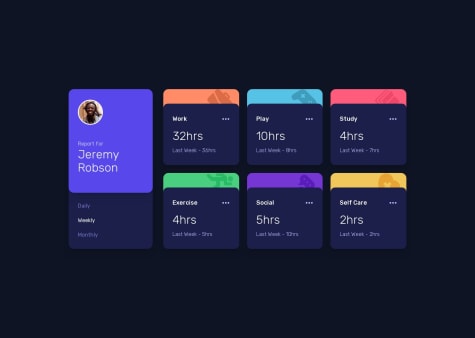
Hi, The design is perfect . The only thing you have to change is the display when it shows 1hrs instead it should be 1hr (without the s)
Marked as helpful - @MatiasVignola@abie237
Too much space a the end of you container which may result from too much padding or fix height set. you can fix this by using "max-height" instead of explicitly defining the height
Marked as helpful - @SanjuakaSanjay@abie237
Exactly same bro 👌