how to give color for the li tag dot only
Latest solutions
Latest comments
- @Fabrice000What challenges did you encounter, and how did you overcome them?@agusmcuello
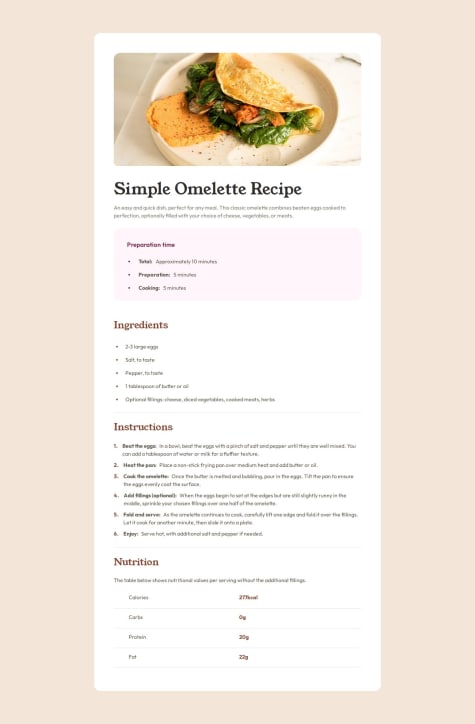
the color of the bg is brown, no rose
- @OmarRafat975What are you most proud of, and what would you do differently next time?
handling the links and it was more easier than the last time becuase i trained
What challenges did you encounter, and how did you overcome them?the light house errors I fixed them with the instructions
What specific areas of your project would you like help with?train more on CSS and aria
- @becakdarurat@agusmcuello
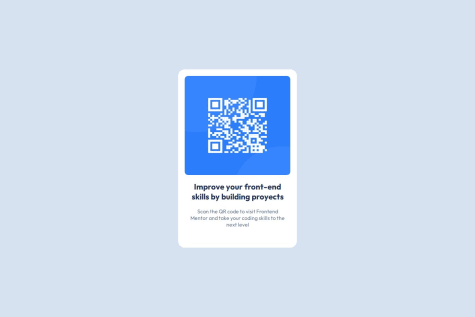
Check the yellow color, doesnt match with the desing
Marked as helpful - @lcasan@agusmcuello
Buen trabajo!
Podrias ajustar el alto de la caja que contiene el qr, ajustarlo mas al diseno.
En el html, podrias ser mas semanticamente correcto, utilizando etiquetas como section/article en lugar de un div