arnaud.outtier
@arnaudouttierAll comments
- @phamichanh@arnaudouttier
Hello,
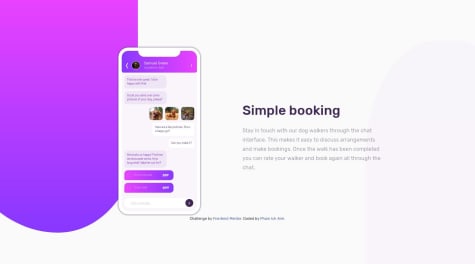
Nice work, very well integrated. I like messages effect on the phone.
For background border-radius, I discovered in a video that using vw units instead of % helps a lot.
Like this :
border-bottom-left-radius: 90%; border-bottom-right-radius: 65%; border-bottom-left-radius: 90vw; border-bottom-right-radius: 65vw;If it can help.
bye
Marked as helpful - @arnaudouttier@arnaudouttier
also, some opinions are welcome. Tks
- @ph4ntom5@arnaudouttier
Hello, great work, very clean code. I M working on it and i would like to Know how Many Time you spend on it ? Thks