Well, I did everything I’ve learned so far without using other resources (like ChatGPT, etc.). I haven’t made it responsive for mobile yet because I’m just about to start studying it now.
I’m learning how to use grid, so maybe I’ll try again using it. There are some things I didn’t like about how it turned out. As I keep learning, I might come back and apply it to this code.
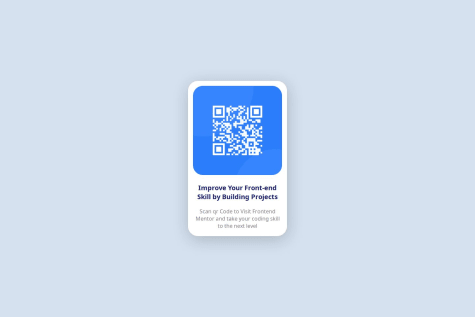
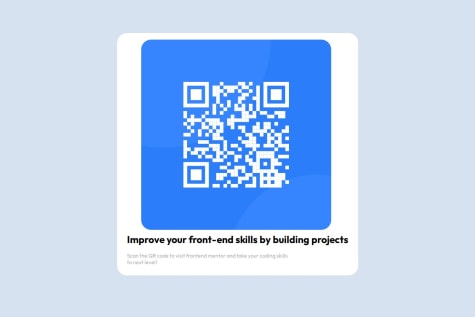
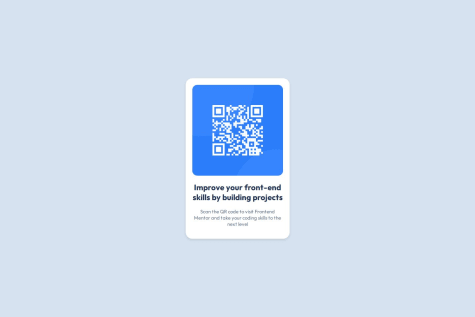
What challenges did you encounter, and how did you overcome them?I don’t know (yet) how to make the last text (the small one) shorter, breaking it into a new line below.