Dimitrios Dristellas
@dimitrisdrAll comments
- @Maobugichi@dimitrisdr
Very nice work. It is really close to the original! Keep up!
- @Maobugichi@dimitrisdr
Nice work! I think that there is something wrong with the background colors! keep up the good work!
- @Maobugichi@dimitrisdr
Nice work! I really like the UI! I think that you should consider using the <dialog> html tag! It is a powerful tag that provides you with some built in methods! keep up the good work!
- @Towbee05What are you most proud of, and what would you do differently next time?
This is my first react javascript project
@dimitrisdrNice work! It is really close to the original! If you put some transitions to your button hover states the user experience will be smooth. Keep up the good work!
- @sudhanshusingh-g@dimitrisdr
I think that there is something wrong with the page! I cannot open it! I am sure that you did a really nice job!
- @samir-DeveWhat are you most proud of, and what would you do differently next time?
I am proud of getting tougher day by day in frontend pro and my consistency, I may code less but don't cut it completely !
What challenges did you encounter, and how did you overcome them?If you get used to using Docs you don't encounter challenges !
What specific areas of your project would you like help with?any suggestion is appreciated
@dimitrisdrNice work!! It's just like the original! I think that if you put some transitions to your hover states the UI experience will be improved a lot! Keep up!
- P@HexerseWhat are you most proud of, and what would you do differently next time?
I was able to do the mobile version but due to inexperience I am not able to do the desktop version, will need to retry.
What challenges did you encounter, and how did you overcome them?I did the sliders using only js and css classes. But I realized I could do it another way which allows for animations.
What specific areas of your project would you like help with?I realised my planning with Grid isn't so good, so if there are any tips with grid I can use please inform me.
My slider is made with only js and css but it does not allow for animations. Maybe I can have tips on how to do that ?
For people who are reading the code Header = first row
Header__section2 = "Discover innovate ways to decorate page'
header__section3 = image + "About our furniture"
picture__section4 = image
@dimitrisdrYou could do a basic layout by learning grid-template-areas. Search in youtube for videos related to this! keep up the good work!
- @Sazid99246
- P@michelcub@dimitrisdr
Nice work! It is so close to the original design! Here is some suggestions: 1)You could also set justify-content: center to your card__footer in order to center horizontally the elements. 2) Also for very small screen sizes you can set the card_body--subsection to flex-direction:column and text-align: center to your hole card for a better ui experience! Keep up the good work!!
Marked as helpful - @sudhanshusingh-g@dimitrisdr
Nice work! It is almost identical to the original! I think that if you remove the width:970px from .product-container you will prevent undesired overflows. Also on your media-query(max-width:768px) you could set a max width: 500px to the main content for preventing the image being stretched a lot. Hope this helps! Keep up the good work!
Marked as helpful - @TheBeyonder616What are you most proud of, and what would you do differently next time?
I added lazy-loading, smooth scrolling, and popup using Observer API
What challenges did you encounter, and how did you overcome them?picking between background image or image of the Hero section
What specific areas of your project would you like help with?Any advice would do
@dimitrisdrNice work! It is very close to the original design! I think that if you put some transitions for your hover states, the UI experience will be drastically improved. Moreover you should try to use the grid layout for your trending articles! It will save you some lines of code! Keep up the good work! Happy coding!
Marked as helpful - @TheBeyonder616What are you most proud of, and what would you do differently next time?
I was able to create a valid form
What challenges did you encounter, and how did you overcome them?I had to remove the required from the html input, hence my code can function properly
What specific areas of your project would you like help with?Any advice would do
@dimitrisdrVery Nice work! Love the styling and the functionality Some Suggestions:
- I think that some padding block can make the text a bit cleaner.
- I think that the user should be able to write the email and after focusing out an error msg could be displayed. Hope this helps! Keep up the good work! #happy coding
Marked as helpful - @tannguyenk3@dimitrisdr
Nice work! Love the animations when the answers appear and disappear! I think that the font size of the answers as well as the line-height could be a bit bigger! Keep up the good work! #happy coding!
- @konradbaczykWhat challenges did you encounter, and how did you overcome them?
Work with radio buttons was great experience. For styling them I had to read some MDN.
@dimitrisdrVery nice work! It's really close to the original design! I think that you should consider increasing the space between the star and the other content for perfection!! Keep up the good work! #happy coding
- @antimatterhutWhat are you most proud of, and what would you do differently next time?
I guess I am proud of the fact that I enjoyed writing js for the first time doing this project.
What challenges did you encounter, and how did you overcome them?I had alot of issues with integrating the custom button, along with the other 5%, 10% tip buttons.
What specific areas of your project would you like help with?I would like help with any and everything if possible. My JS is quite long and messy. Theres probably a much better way to write what I did.
@dimitrisdrCongratulations for your design! Love the style! It's almost identical to the original one! I think that you should consider updating your inputs not to include negative values!! hope this helps! #happy coding!
Marked as helpful - @KapkrazyWhat are you most proud of, and what would you do differently next time?
It was a struggle. I made it out alive.
What challenges did you encounter, and how did you overcome them?The css tricked me up a bunch as well the Javascript.
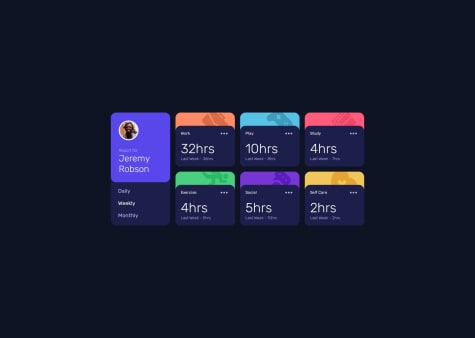
@dimitrisdrCongratulations for getting this project as close as the original one! I have some suggestions for taking this project to perfection. Since you decided to make the entire background of each section with the color of its respective category, It could be helpful using: linear-gradient(180deg, var(--clr-of-this-timeCat),var(-- --dark-blue) 50%) for hiding the undesired background color of the cropped edges. Also you could use li tags for giving your .button-group semantic meaning. Hope this helps :) ! Very nice work!
Marked as helpful - @AzerJradi@dimitrisdr
Nice work! well done for completing the project. Keep up the good work! I have some suggestions: I think that you should increase the space around your .bigPart tags. This will make text a lot cleaner around. I would also suggest making a list like:
<ul class='bigPart-container> <li class="bigPart">.......</li> <li class="bigPart">.......</li> <li class="bigPart">.......</li> </ul>and then apllying to your list: .bigPart-container {list-style:none}. This would give semantic meaning to you html and make it readable for screen readers.
hope this helps! #happyCoding
Marked as helpful - @thedanielkingWhat are you most proud of, and what would you do differently next time?
I proud I was able to understand this code very well and found my way of fixing the problem without following any youtube tutorial on this.
What challenges did you encounter, and how did you overcome them?I couldn't find a way to assign different functions to the same button at the same time until I did everything a developer should do i.e researching and i learnt about using an iterator for the button onclick.
What specific areas of your project would you like help with?I have challenge in the solution i found. I works well on the bigger screen but on a small screen you need to click the button twice before it changes due to the condition i give the button to satisfy the big screens.
@dimitrisdrNice work! It is really close to the identical! I think that it would be very helpful to apply some transitions to your buttons for changing the colors. This would lead to a better user experience! Also you should consider applying position relative to a parent of your pop up in order to gain much control over it for better position. If I understand correctly .traingle is for the bottom arrow of your pop up. You can achieve the same result by using ::after class for your share container! Congratulations!