@RahulKumarGautam1636
Submitted
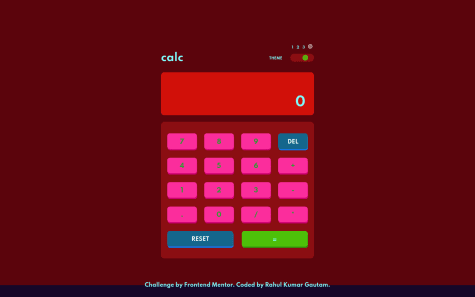
finally completed this one. HTML and CSS part was a little bit easier, the challenging part was the JS code for calculation which took my 60% of total time because i wanted the have self written and error free calculation code that works exactly same as real calculator and also prevents user from entering wrong inputs. in this process i explored bunch of properties which I have never used before such as eval(), Number.isInteger(), parseFloat(), str.toFixed() and the Error handling. feel free to criticize or suggest anything if something left to improve and also let me know if you discover any error in calculation.