Submitted
Karishma Garg
@krrish105
All solutions
Submitted
Hey Guys, I just finished the Entertainment Web App Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!
Submitted
Hey Guys, I just finished the Interactive Rating Component Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!
Submitted
Hey Guys, I just finished the Rest Countries API with color theme switcher Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!.
I am not able to properly deploy this website, few issues:
- On clicking the border countries names the country page does not open.
- On reloading the country detail page, the 404 page is shown.
- how to fix these HTML issues shown on frontend mentor report? Any suggestions on how to fix this?
Submitted
Hey Guys, I just finished the Room Homepage Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!.
Submitted
Hey Guys, I just finished the Base Apparel Coming Soon Page Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!.
Submitted
Hey Guys, I just finished the Fylo Landing Page With Two Column Layout Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!.
Submitted
Hey Guys, I just finished the Interactive Rating Component Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!.
Submitted
Hey Guys, I just finished the NFT Preview Card Component Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!.
Submitted
Hey Guys, I just finished the QR Code Component Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!.
Submitted
Hey Guys, I just finished the Ecommerce Product Page Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!.
Submitted
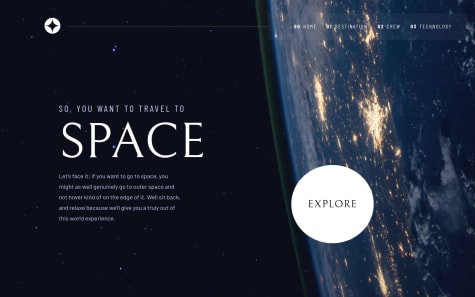
Hey Guys, I just finished the Space Tourism Multi-page Website Challenge.
I am not able to understand how to set the active state of explore button. Any advice for this? I also would like to know if there is a better way to use images without using lots of import statements and if the code could be cleaned up a little bit more?
Thank you!.
Submitted
Hey Guys, I just finished the Manage Landing Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!.
I am having trouble making this website responsive with the pattern for the background. Any tips to solve this?
Submitted
Hey Guys, I just finished the Bookmark Landing Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!.
Submitted
Hey Guys, I just finished the IP Address Tracker Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!.
Submitted
Hey Guys, I just finished the URL Shortening API Landing Page Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!.
Submitted
Hey Guys, I just finished the Advice Generator App Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!.
Submitted
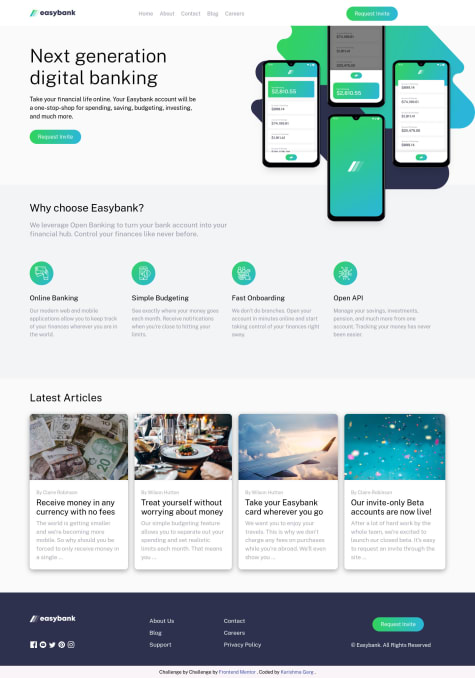
Hey Guys, I just finished the Easybank Landing Page Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!.
Submitted
Hey Guys, I just finished the Huddle Landing Page Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!.
This is the first time I have tried 12 column grid layout, so If there needs to be an improvement then tell me.
Submitted
Hey Guys, I just finished the Clipboard Landing Page Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!.
Submitted
Hey Guys, I just finished the Rock, Paper, Scissors Game Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes. Thank you!.
Submitted
Hey Guys, I just finished the Blogr Landing Page Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes . Thank you!.
Submitted
Hey Guys, I just finished the Insure Landing Page Challenge. I would like you all to see it and let me know how I can improve it. Let me know my mistakes . Thank you!.