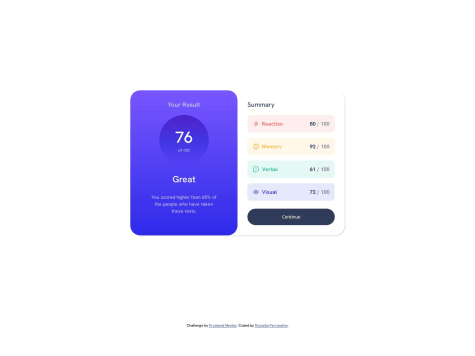
I planned the HTML beforehand, thinking about the semantic elements that could be used for the different sections of the design.
Next time I would try out a CSS framework, or extend the design with some micro interactions on hover.
What challenges did you encounter, and how did you overcome them?Getting the colors right without the use of Figma
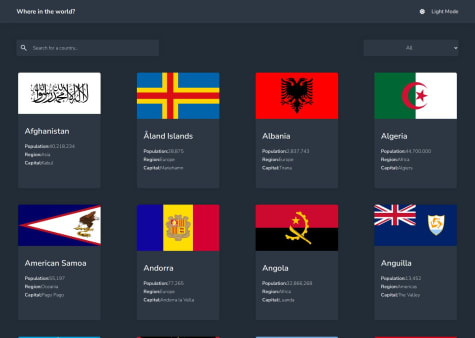
What specific areas of your project would you like help with?- What semantic elements would you use for this layout? I chose because it is meant for a reusable component.
- What do you think about the CSS organization? I tried to have the more general rules at the top and then move on to the elements top to bottom