Latest solutions
Latest comments
- @jarleisassi@murilomcabral
Hey, Jarlei Sassi! I'm still learning, don't even work with this yet, but I hope one day, soon, I'll be able to start my career. 🥳
What I've notice, at first, was the reset settings that you made using many selectors. What I do and maybe could be better in that case, is to use a selector like this:
*, ::before, ::after { margin: 0; padding: 0; box-sizing: border-box; }The
*selector here, is used to select all elements at once.💡 You can see more about selectors in W3Schools - CSS Selector Reference and more about combinators in W3Schools - CSS Combinators.
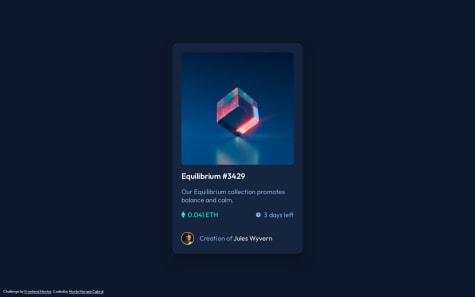
About the image, you can use it in a
imgelement inside apictureone. You can make thepicturewith abackground-colorof soft violet and for theimgusemix-blend-modewith valuemultiply. That well you also can adjust the image opacity so it can better match the original design.About picture in W3Schools - HTML <picture> Tag.
mix-blend-mode: multiply;Again, I'm still learning! I hope this can help with something. 😃
Marked as helpful - @Luan-LopS@murilomcabral
Opa! Eu não sou especialista, também estou aprendendo, ainda bem no início inclusive... rsrs
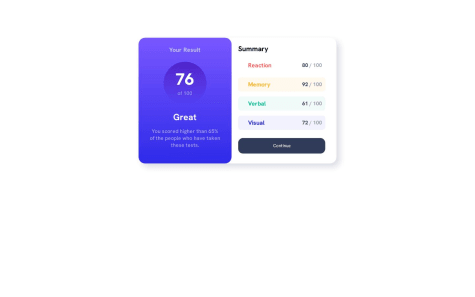
Com o que sei hoje, talvez buscaria usar algo como uma tag <section> separando os dois lados, "Your result" de "Summary", talvez alguma outra tag também no meio. Isso acaba facilitando na leitura do código depois.
Minha dica seria: procure estudar sobre html semântico! Muito importante para SEO!
Sei que não foi sua pergunta, mas talvez também seria mais interessante usar o valor dentro de span sozinho, deixando o espaço adicional junto ao " / 100". Isso facilita um pouco depois quando implementar interação com javascript por exemplo.
Minha recomendação:
<p class="total"><span>80</span> / 100</p>Marked as helpful