Samuel Seve
@nihilboy1All solutions
notifications page / next, tailwind, typescript
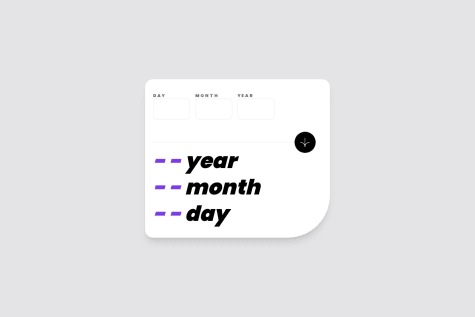
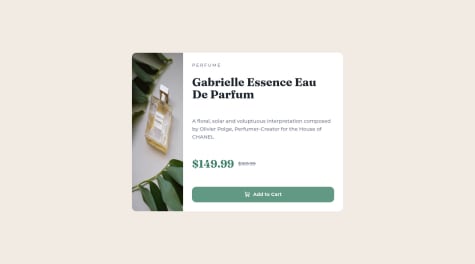
#next#tailwind-css#typescriptSubmitted about 1 year agoForm page / Zod, React Hook Form, Next.js, Tailwind
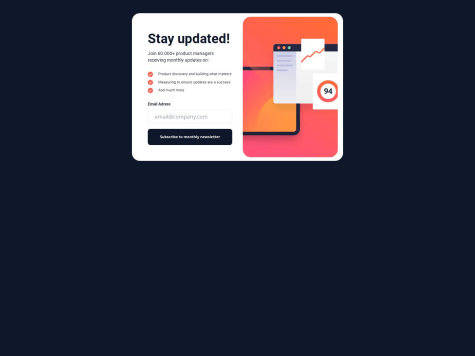
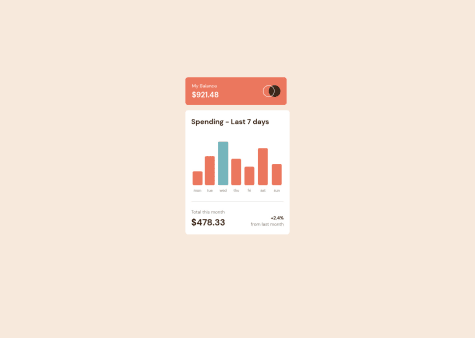
#next#react#tailwind-css#typescript#zodSubmitted about 1 year agonewsletter signup with email auth
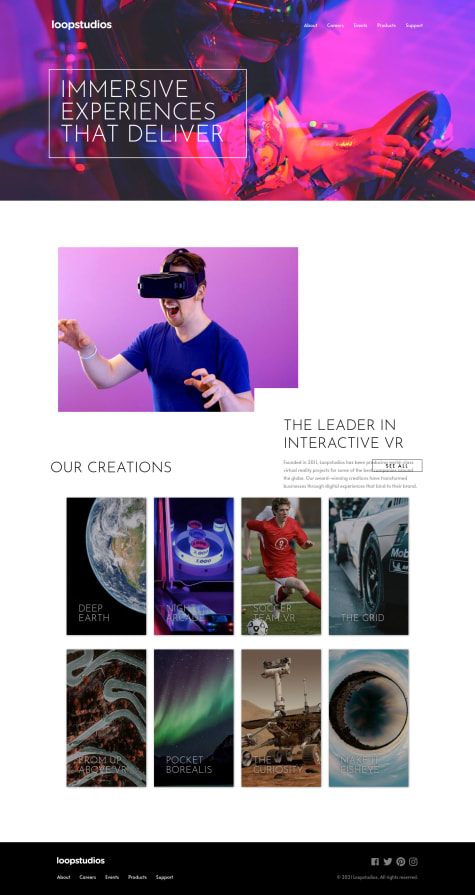
#node#react#tailwind-css#typescript#expressSubmitted about 1 year agomy loopstudios-landing-page
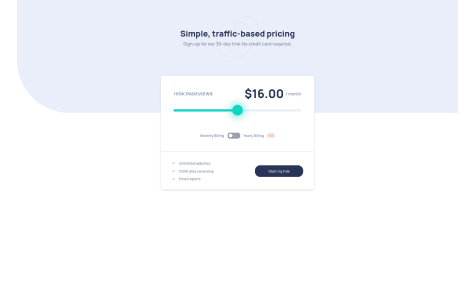
#react#sass/scss#styled-components#material-uiSubmitted about 3 years agoMy interactive-pricing-component
#react#sass/scss#styled-components#material-uiSubmitted about 3 years ago