Latest solutions
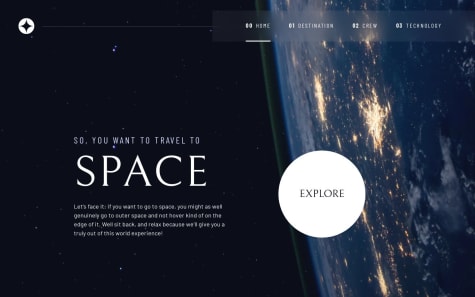
Space tourism multi-page website , solution , grid , grid-area ...
#accessibilitySubmitted over 1 year ago
Latest comments
- @majdiachour1@redaEL03
body { min-height: 100vh; background-color: #EDF2F8; font-family: Rubik; margin: 0px; width: min(90%, 90rem); margin-inline: auto; }
.large-container { display:grid; grid-gap: 0px; grid-template-columns: repeat(4,1fr); grid-template-rows: auto; /*! position:absolute; */ /*! left: 250px; */ /*! top: 60px; */ /*! bottom: 60px; */ }you can use that is butter.