Sarfaraz 👾
@sarfarazstarkAll solutions
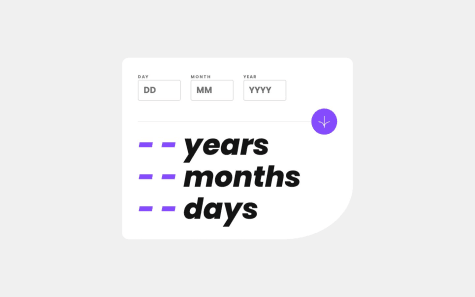
Responsive TailwindCSS & JS Calculator App
#tailwind-cssSubmitted 10 months agoI would like to learn how input range style can be change cause if i know i can use it to switch theme well i did it but other javascript heavy approach