Latest solutions
Advice generator app
#jquerySubmitted over 1 year agoI would really like to get help about the position of the dice button !
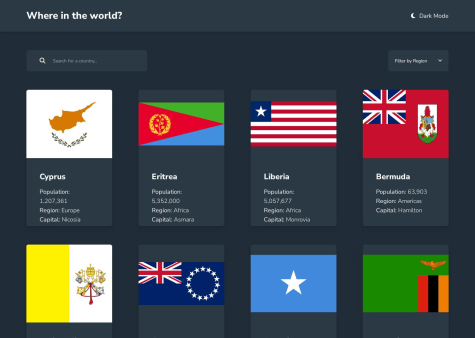
REST Countries API using TailwindCSS
#tailwind-cssSubmitted over 1 year agoI don't really know, I think I did most of the things correctly but if you have suggestions I would be happy to hear them.
Calculator app
Submitted over 1 year agoI would like to get help about the switch with 3 positions and responsiveness.
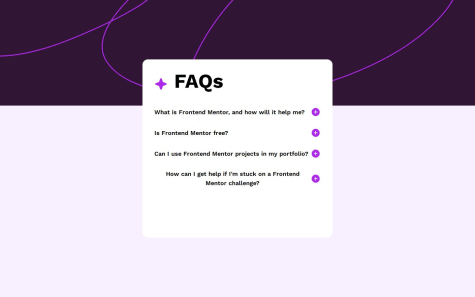
FAQ Accordion TailwindCSS
#tailwind-cssSubmitted over 1 year agoProbably about JavaScript animation when the text appears.
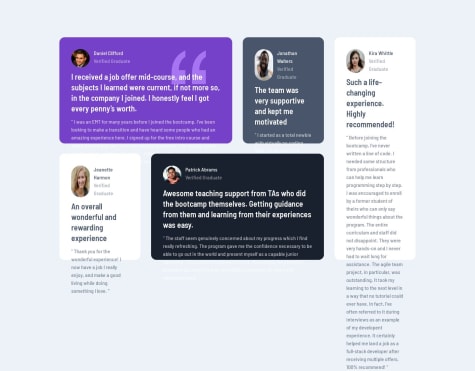
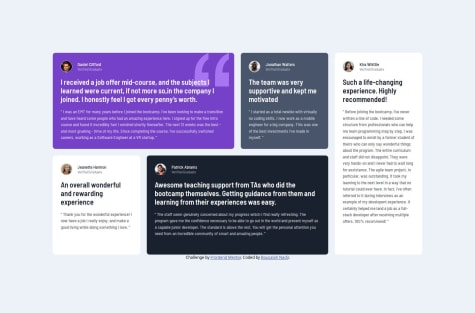
Testimonials grid section with TailwindCSS
#tailwind-cssSubmitted over 1 year agoI would like to get help with responsiveness in TailwindCSS.
Four card feature section
Submitted over 1 year agoI would like help mainly with grid, but also with the quality of my code. Generally speaking, I would not say no to any help to improve.
Latest comments
- @truong231298@shadazls
Hello,
Congratulations on completing this project !
Except making the components slightly bigger, I don't see anything you could do to look more like the design.
Have a nice day.
- @ragavijegatheesanWhat are you most proud of, and what would you do differently next time?
Every task, every question helps me improve and refine my responses.
What challenges did you encounter, and how did you overcome them?strive to provide more accurate media queries.
What specific areas of your project would you like help with?improve my response.
@shadazlsHello,
Congratulations on completing this project !
You did really well, the only things I see is that you didn't use the font that was given, or maybe you just installed it locally but it's not on your site.
The other thing is space, I think you should add space around your title, with margin or gap depending on how you coded it.
Have a nice day !
Marked as helpful - @ryanxoraWhat are you most proud of, and what would you do differently next time?
I'm most proud of the sleek and functional design I achieved with the product preview card component. It effectively showcases the product's key features and entices users to learn more.
What challenges did you encounter, and how did you overcome them?One of the main challenges I encountered was optimizing the component for various screen sizes and resolutions. To overcome this, I conducted thorough testing across different devices and used responsive design principles to ensure that the product preview card adapts seamlessly to different viewport sizes.
What specific areas of your project would you like help with?I would appreciate guidance on improving the performance of the product preview card component, particularly in terms of optimizing loading times and reducing resource consumption.
@shadazlsHello,
Congratulations for completing this project !
I am sorry but I can't really help you about performance, I am still working on responsiveness.
Have a nice day !
- @gauravc21609@shadazls
Hello,
Firstly, congratulations on completing this project!
I think you could add more space between your texts and your design doesn't fully follow the colors of the design but it could be a choice. Except that you did really well.
Have a nice day.
- @henrikkudesu@shadazls
Hi,
Firstly, congratulations on completing this project!
And... um... That's it! I think you did a great job replicating the design, and I find your hover effect quite successful.
Have a great day!
- @mahadinfoWhat specific areas of your project would you like help with?
Suggestions are welcome on the any aspect of the development of the project. Thanks.
@shadazlsHello!
Firstly, congratulations on completing this project.
I mainly see two things to fix. It seems that your main div is not vertically centered properly. You might want to consider using flex properties like align-items and justify-content for that.
Also, it seems like you didn't use the specified font; at least, it doesn't appear on your site.
Have a great day!