Latest solutions
Latest comments
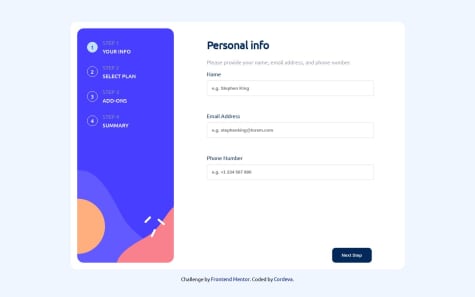
- @Leo-Code-CA@xCordeva
Hey Leo,
As you mentioned, it's generally better to use classes instead of IDs because they are reusable.
And for your question, I wouldn't recommend using the first approach:
p { color: blue; }This would apply to all the paragraphs on the page, which might not be what you want.
The second approach:
section p { color: blue; }is better and can work fine for smaller projects. However, in larger projects, it can be harder to manage and understand which
pyou are styling since a section could contain more than onepThat's why it's always better to use a class, even if you are not going to reuse it. Giving a class is a cleaner and more efficient way to apply styles, especially when dealing with bigger and more complex layouts where you want to be specific about which element that you're targeting.
Hope this helps
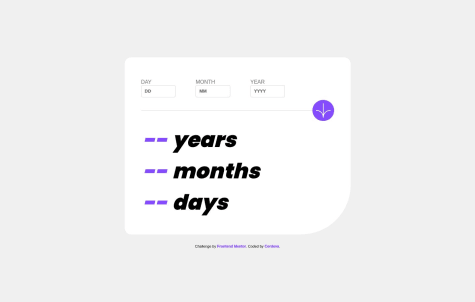
Marked as helpful - @GrowingHermit44@xCordeva
Hey Alex,
I just checked your code and the line with the path needs to be adjusted to this instead of what its now
background-image: url(../images/pattern-background-desktop.svg);I think this will solve the problem
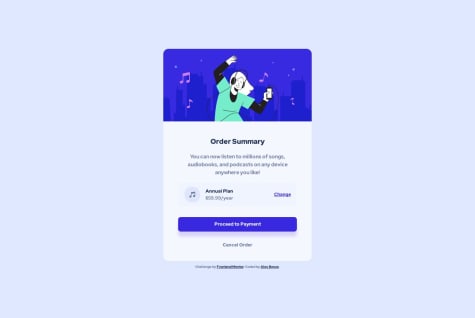
Marked as helpful - @gabymarchingo@xCordeva
I checked your code the reason the styles are not working correctly is that you didnt link the path correctly it should be this instead, after the edit it should work properly
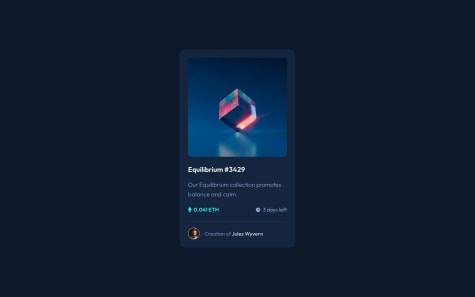
<link rel="stylesheet" href="./CSS/style.css"> - @Iampbaker@xCordeva
To add the shadow effect use the box-shadow style
box-shadow: 0px 0px 5px grey;- The first value is for the horizontal alignment.
- Second value is for vertical alignment.
- The third value sets the blur radius.
- Fourth value is the color you want your shadow to be.
Marked as helpful - @Noxlobin@xCordeva
Using IDs to select elements is one way to do it. However, it's generally preferred to use classes for the styling purposes. Classes offer reusability so you can apply the same class to multiple items to achieve the same styling. While an Id is often used to select a singular item and not to be reused so it kinda limits the styling process. So in terms of styling I'd say use classes.