Zet
@zetmosoma10All solutions
Movie App using TMDB API, React + Typescript and Tailwindcss
#react#tailwind-css#tanstack-query#typescript#zustandSubmitted 2 months agoAny help from small bug to big one will be appreciated
Designo build with React+Typescript | TailwindCSS | react-hook-form
#motion#react#tailwind-css#typescript#react-routerSubmitted 12 months agoIn mobile device , the sidebar is not appearing in Location page. i think my the Map has a highest z-index above all element on the page, but i dnt know how to reduce it or find another way to show the sidebar.
Thanks for any feedback.
Contact form - React+TypeScript | TailwindCSS | react-hook-form | zod
#react#zod#tailwind-cssSubmitted about 1 year ago- couldn't change the radio/checkbox icon or background colors
PayAPI with React+Typescript | TailwindCSS | react-hook-form | zod
#react#react-router#typescript#zod#tailwind-cssSubmitted about 1 year ago- Animating route transition with framer-motion (im not really good with this library)
- was struggling with that bg-pattern , i ended up not including it.
Devjobs web app - built with React+Typescript and TailwindCSS
#react#react-router#tailwind-css#typescriptSubmitted about 1 year ago1-The icons do not load in production mode, i tried shifting the data.json and changing the logo path but i could not resolve it. 2-the modal for mobile , i could not make the darker overlay
E-commerce product page using Zustand
#react#typescript#zustand#tailwind-cssSubmitted about 1 year agoAny help about anything on this app will be more appreciated. Thanks.
Coffeeroasters subscription site using React+TypeScript & TailwindCSS
#react#typescript#tailwind-cssSubmitted about 1 year agoBuild more reusable components and to write clean and Better TypeScript code.
Any Feedback will be appreciated
Easybank, using React, TailwindCSS, Responsive Design
#react#tailwind-cssSubmitted over 1 year agoNeed help with
- how can i position the Hero background icon.
- z-index and absolute position don't work the way i want, unless there's a better way of using them that i do not know.
Feedback will be appreciated.
Responsive Grid, react-route, TailwindCSS , React.
#react#react-router#tailwind-cssSubmitted over 1 year agoAnywhere in the code i will appreciate any Feedback. BUT more on the CustomeDropdown (why ?) - because i need to select the option (e.g Africa) and click any country from there and when i am in its country-detail, i want the Back Link to take me back to African countries NOT all Countries like it does now. I tried passing state to the Link and cache it using useLocation in the countryDetail but it just not working, i dont know why.
Any Feedback will be appriciated
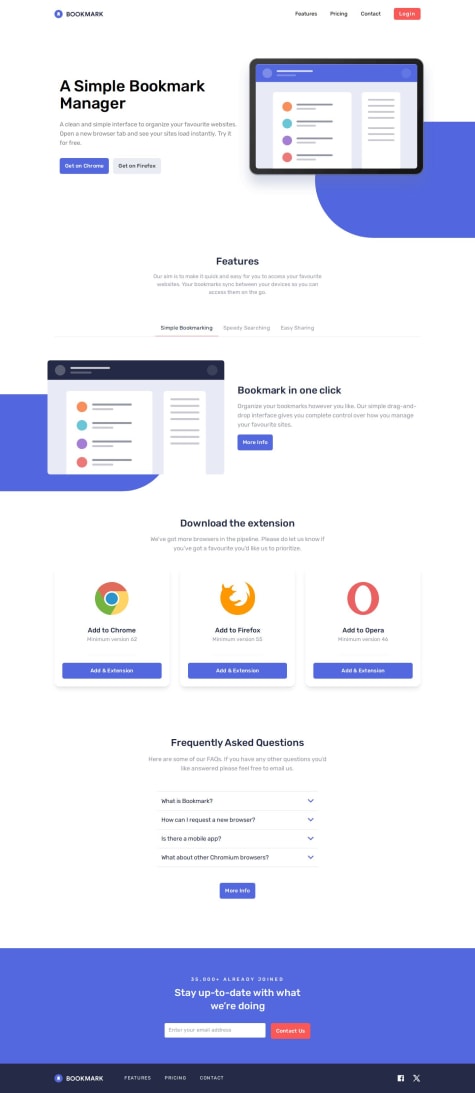
Responsive Design, TailwindCSS and React - Bookmark landing page
#react#tailwind-cssSubmitted over 1 year agoI Need Help with the Issue of Horizontal scrolling, i don't know what's going on here. I have been handling this horizontal scrolling good when using CSS or Sass (by using margin: 0 auto, max-width: 1110px, width: 90%) but when it comes to TailwindCSS it just not coming the way i want.
Any Feedback will be Appreciated
Responsive Web app , Mobile first, using Grid, Flex, AOS-(animations)
#react#tailwind-css#animationSubmitted over 1 year agoI need help on the positioning of the phone, laptop and computer and hero background images, i couldn't position them the way they are in the design.
Responsive app using Tailwind CSS and React
#react#tailwind-cssSubmitted over 1 year ago1 - I found it challenging to customize the tailwind.config.js 2 - The images on the Features block seems vertically stretched i do not know why
'i used Grid , flex-box, react-router, joi-browser form validation'
#react#react-routerSubmitted over 1 year ago