Submitted almost 3 years agoA solution to the Blogr landing page challenge
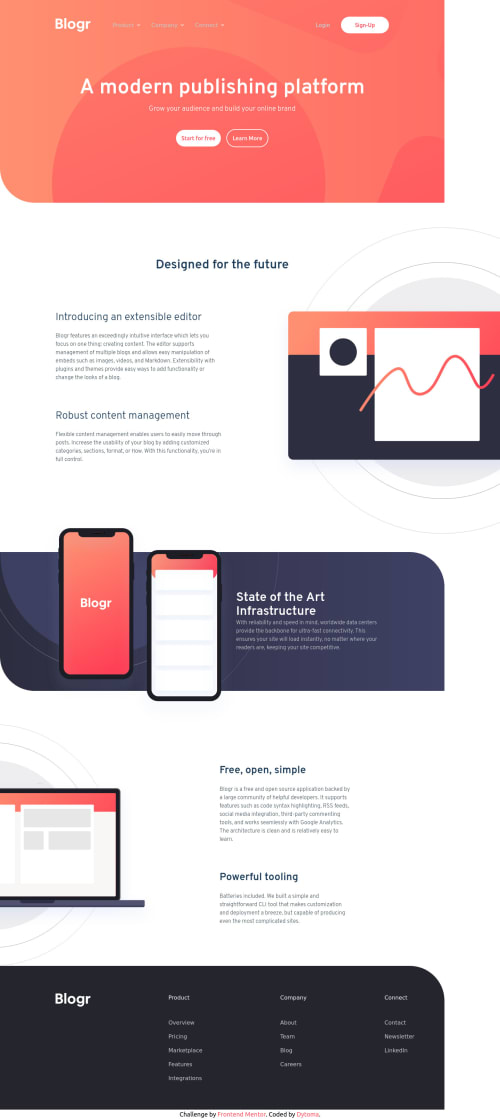
Blogr landing Page using Tailwindcss
tailwind-css
@Dytoma

Solution retrospective
Any feedback on how to improve this solution is welcomed.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Dytoma's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord