Submitted almost 3 years agoA solution to the Calculator app challenge
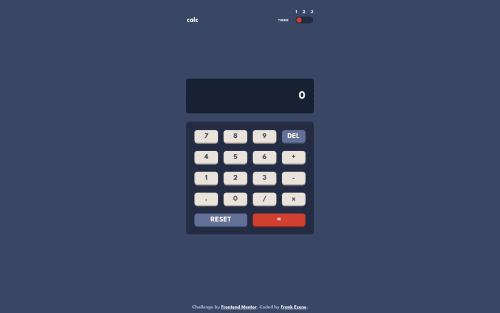
Calculator-app with Typescript React, Scss.
accessibility, sass/scss, typescript, react
@frank1003A

Solution retrospective
In this project, my main objective was to make the code more accessible and conform to semantic standards. I initially considered using the "eval" function, but realized that it could be dangerous and is generally not recommended. As a result, I had to come up with a new approach for implementing the calculator's functionality, which I found quite enjoyable. Additionally, I was able to apply my recently acquired skills in regular expressions to the project.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Frank Ezene's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord