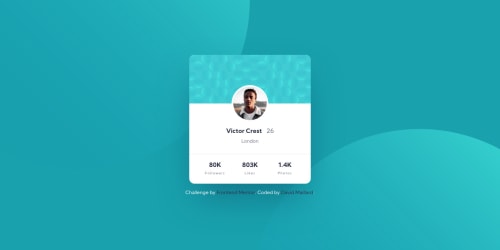
Card component with Flexbox

Solution retrospective
I chose the use ::before and ::after to position the background patterns.
I would love to have constructive feedbacks on other ways to do it.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Foued80
Good job, i personaly used background images, your design miss the mobileview.
Marked as helpful - P@palgramming
overall your results look good you could have just attached the background images like this https://www.w3schools.com/Css/css3_backgrounds.asp
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord