Latest comments
- @JeanMieses
- @mmc1999P@palgramming
When the user selects a region from the drop-down the list does not show an option has been selected. The countries seem to update but there is no conformation that the user selected the correct region
Marked as helpful - @sinaGh-cyberP@palgramming
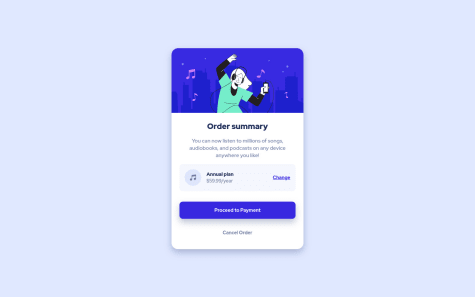
you should change you body background styles to this
background: url('./images/pattern-background-desktop.svg'); background-color: var(--Pale-blue); background-size: 100vw 40vh; background-repeat: no-repeat;Marked as helpful - @A-amonP@palgramming
you should change the background-size on the body tag from
100%to '100% 40%or100vw 40vh`Marked as helpful - @AdekolaThanniP@palgramming
you should limit the use of the
.key so the user cannot enter a number like this1.2.3.4.5.6.7.8.9 - @asim-ali5514P@palgramming
The main thing in you nav that is no state change for the user to know what page they are on. Some how you need to highlight to the user what page is currently selected