Submitted over 4 years agoA solution to the Meet landing page challenge
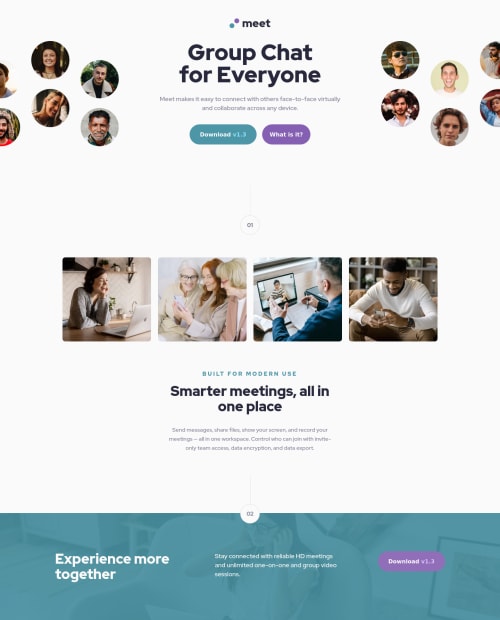
Meet Landing Page (HTML & CSS )
P
@palgramming

Solution retrospective
Well this was a fun challenge and after thinking through it a few times I think I have it close. Getting the overlay colors correct and background positioning are still a struggle. Also if there is a better way to do the hero image and text I would like to know.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Patrick's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord