Submitted over 4 years agoA solution to the Testimonials grid section challenge
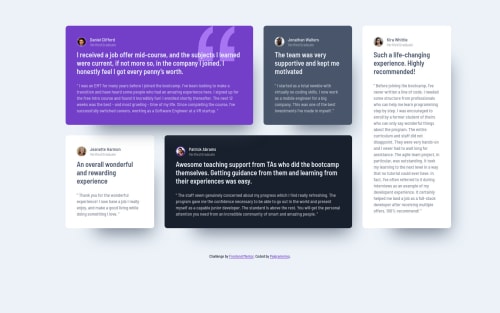
Testimonial Grid Section (HTML & CSS)
P
@palgramming

Solution retrospective
The only thing I find weird is the box shadow settings that were in sketch file but hopefully everything is like it should be
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Patrick's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord