Submitted about 5 years agoA solution to the Chat app CSS illustration challenge
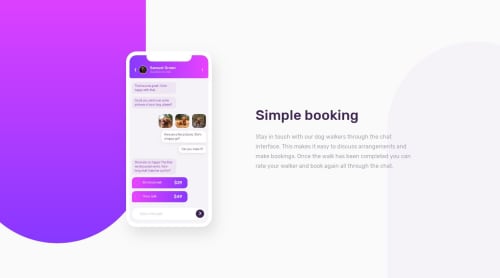
Chat app CSS illustration (Pug, SCSS, CSS animations, JS, Parcel)
@ksenius

Solution retrospective
I hid the chat app and its focusable elements from screen readers with aria-hidden="true" and tabindex="-1". Should I have made it accessible?
P.S.: I hope the animations aren't annoying.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ksenia's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord