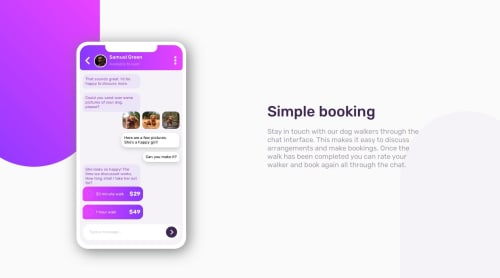
Chat app CSS illustration with pure CSS

Solution retrospective
Hello! I'd like to know how my CSS in particular can be improved.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @dpayne713
I think it looks great. Maybe try using css variables for your colors. https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_custom_properties
I personally prefer to do a few browser resets that may be worth looking into. box-sizing: border-box, margin: 0, padding: 0 . Might help a bit with overall sizing math.
Watch right before your media query at 800px. Between 800px and 900px screen width things get a little crunched and things start to overflow the phone.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord