Clipboard Landing Page Unresponsive

Solution retrospective
Frontend Mentor - Clipboard landing page solution
This is a solution to the Clipboard landing page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
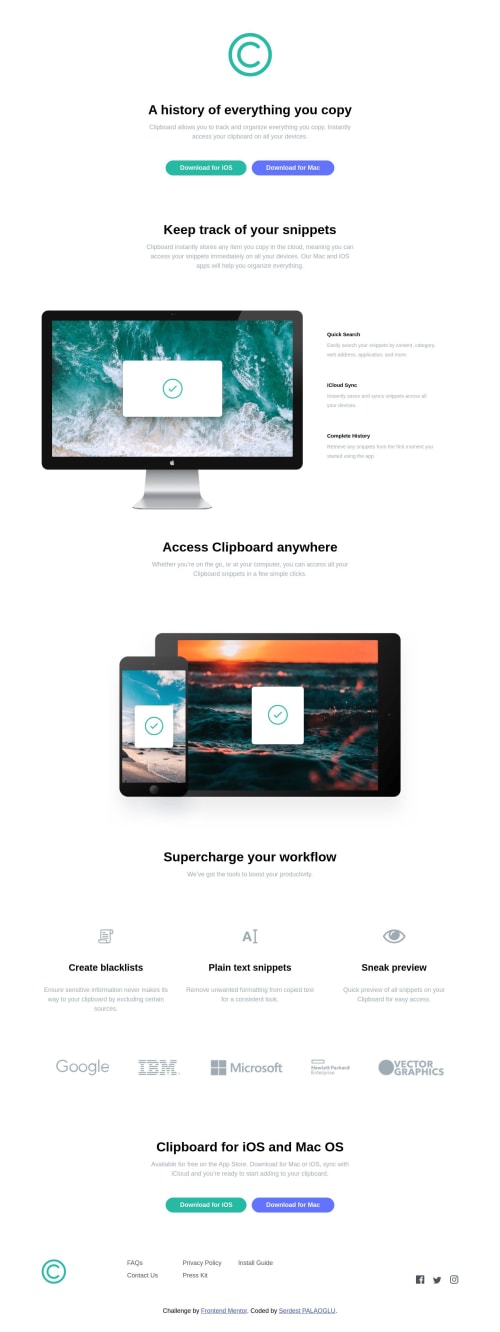
Screenshot

Links
- Solution URL: for solution
- Live Site URL: to visit live page
My process
Built with
- Semantic HTML5 markup
- SCSS
- Flexbox
What I learned
I tried to make a simple project by separating it into components with scss structure. I tried to use flex structure. Since I do not know the responsive part of the scss structure yet, I did not include it for this project.
Continued development
When I learn some of the responsive design in the scss structure, I will update it.
Author
- Frontend Mentor - @palaogluserdest
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Serdest's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord