@alnahian2003
Posted
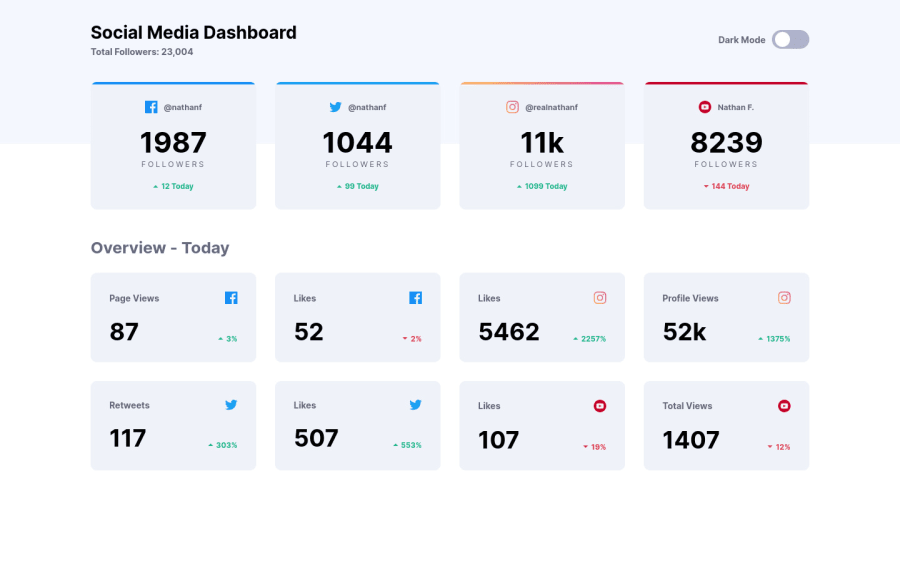
Hey, Jesús Alejandro! Excellent work on this challenge and you did an amazing job here! I really love the smooth transition between dark theme to light theme on the website. I also checked the responsiveness of your project, which seems perfectly soothing with my viewport. I haven't noticed any local storage functions there, but that's really a good idea to integrate with local storage while you're switching themes on your website.
Great Job! Great Effort! Wishing you good luck. Happy Coding
- Al Nahian (alnahian2003)
@JesusAtao96
Posted
Thanks Al Nahian! 😊