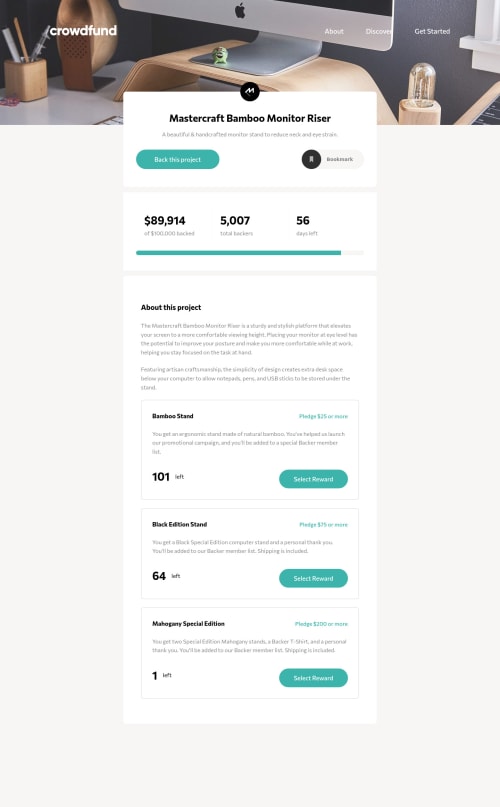
Crowdfunding Page - Mobile First, Sass, JS, modal & input

Solution retrospective
I tried to support assistive technologies♿ as much as possible.
- All interactive elements can be accessible by keyboard focus.
- I tried to tackle "keyboard trap" to avoid focusing elements on original page when opening the modals, however I could not achieve by solution. Could someone give me a good advice on it? 🙏
Here is the functions of this website;
- Bookmark button should be toggle.
- The target value, backers and the progress bar should be updated upon every donation.
Select Rewardbutton andContinuebutton should be disabled when amount left gets0. - I still have an issue on changing the container to get lower opacity.- Amounts left on main page and modal should be updated upon each donation.
- By pressing
Escapekey, modal should be closed. - By clicking modal's overlay, modal should be closed.
I am now focusing on WAI-ARIA and the coding on JavaScript. Any suggestions and feedbacks are welcome!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @mattstuddert
Awesome work on this challenge! It's great to see you learning and focusing on WAI-ARIA. It's such an important area that many people brush over, so keep at it 🙂
With the
opacityissue, are you saying thebuttonshould be slightly transparent when someone adds "0" as a value? By looking at your code, it seems you're trying to manually set a lot of things instead of letting the browsers do the heavy lifting. For example, you've gotminandmaxvalues on the number inputs, but you've addednovalidateto the forms, which mean the attributes will be ignored.Your
forms.forEachis also pretty big. I'd recommend breaking code out into smaller, reusable, named functions wherever possible. It will make your code much easier to reason about.I noticed that once you select a reward, it's not possible to tab to any other rewards within the modal. So if I selected the first award but then changed my mind to the last reward, I wouldn't be able to update my selection if I navigate using my keyboard.
I mentioned in Slack that if this were a real-world project, you'd typically use an accessible modal package like a11y-dialog. You could try incorporating something like that into the project to practice building a fully-tested, robust modal popup. Completely optional, of course, but I'm sure it would be worth the effort!
I hope this helps. Keep up the great work! 👍
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord