Submitted over 4 years agoA solution to the Crowdfunding product page challenge
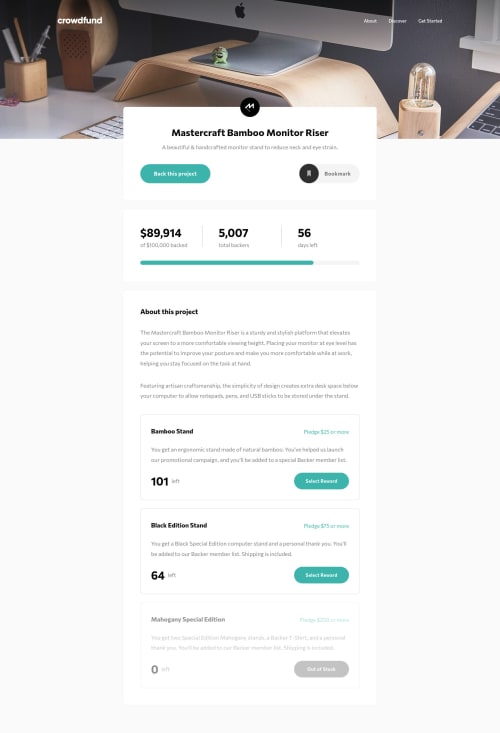
Crowdfunding Product Page - SCSS, JS, Grid, CSS Animations
sass/scss
@brasspetals

Solution retrospective
Hi, everyone! 👋 This project ended up being far more complicated and time-consuming than I anticipated, but was a great learning experience.
The desktop bookmark button interaction is a bit different than the design - it toggles. I wanted to experiment and have a bit of fun. 😄 Check out the README for my full list of “additions” and “deviations” if you’re curious!
Questions:
- How much of a hot mess is my JS? 😅 Up until now I’ve only used it for menu toggling, so this was a challenge. I’m sure there’re a million better and more efficient ways to go about everything I did. Please, let me know!
- The largest challenge was keyboard accessibility, which I’m still having major issues with. The selection modal focus trap works when you open the modal using the “back this project” button, but doesn’t function correctly if you use the “select reward” buttons. It also breaks once one of the radio buttons has been selected, so I think that may be the issue. Does the focus trap have to be reapplied/"refreshed" every time an input is selected? Any insight would be appreciated!
Shoutouts:
- Thank you to Dave, for recommending Google’s free accessibility course on Udacity. 🙌
- Thanks to Grace for helping me out with a Safari animation issue. 🙏
- And special thanks to APG & Tediko for helping me stay sane on the long journey to finish this solution! 😂
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Anna Leigh's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord