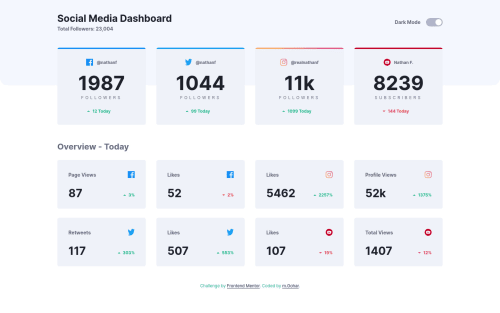
Dashboard With CSS Flex/Grid And Light/Dark Theme

Solution retrospective
Hey, everybody!
This was my first time creating a site with light/dark themes, it gets the theme from local Storage or the browser theme-mode itself.
i noticed a flash on reload in dark mode, Is there a solution for it.😃{edite: i found the solution, it was required to get localstorage before dom-content-loaded }
feedback is welcome and appreciated 😊
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ApplePieGiraffe
Hello, mohamedgo! 👋
Great job on this challenge! 👏 Your solution looks good, responds very nicely, and the light/dark themes work well! 👍
Besides adding the extra feature to save the user's theme choice in local storage (like RocTanweer mentioned), I like that you made the toggle-switch keyboard-accessible—which is something else that is often overlooked in this challenge! 🙌
Keep coding (and happy coding, too)! 😁
- @RocTanweer
Excellent 👌 work brother..!
There is nothing to say to you 😅
Usually people forget to add transition on theme toggling and saving the theme in local storage but you have done that too
Challenge : try to animate all the cards when user first redirect to the page and when they change the theme.
Good luck 🤞
Keep it up and happy coding 😉
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord