Latest solutions
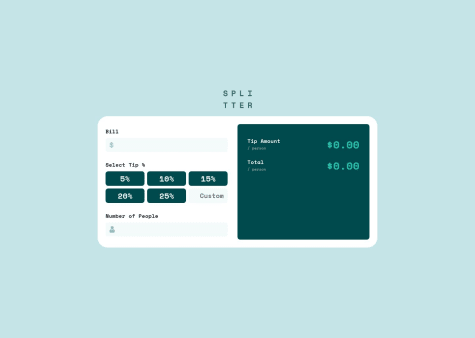
A simple tip calculator using ReactJS and Tailwind CSS
#tailwind-css#reactSubmitted about 2 years ago
Latest comments
- @semajame@RocTanweer
Hello 👋
I used your app and found a couple of bugs and would like to suggest some best practices and some helpful resources
Bugs
- Custom tip field is not working expectedly
- The app is not well responsive as the logo gets cropped on my mobile (moto g52)
- When you select tip before any other field, either throw error or do nothing. Your app is showing NaN
There maybe other bugs, so please thoroughly test your app ☺️
Best practices
- <h1> is meant to contain the title of the whole web page and section must contain a heading to represent the title of that particular section
- In SCSS, use maximum of 3 level nesting
- For alt text of an image, make sure it properly describe the image to screen reader can read it to people with visual impairment.
Resources
I would suggest you to learn the fundamentals of HTML5 to fully grasp when to use which element and why exactly that matters. I learnt it from MDN doc and it's really very helpful.
Seems like I've added quite a lot 😅 But I hope it helps you grow as a web developer 😉
Have a great day 👋
- @goyal-Dushi@RocTanweer
Hello 👋 Congratulations on completing this challenge.
Everything works well and the app is also responsive.
- @pikapikamart@RocTanweer
Hello 👋
Your work is mind blowing..!
I am also learning react and looking at your code really making me happy and enthusiastic to learn with even more passion...
You have also been a great coder here on this platform and I hope you know who I am too LOL
anyway, I would appreciate if you could tell me some tips about your approach to such projects with react or in general 😊
And lastly...Here's your LightHouse score
- Performance -> 67
- Accessibility -> 98
- Best Practics -> 100
- SEO -> 100
Hope my words encourages you..
See you next time 👋
PS : It's good to see you using Gulp, But I believe we don't need to. Just importing the main app.scss file in App.js should also work. You can then use sass and it's partials normally without concerning about the compiled css file
Marked as helpful - @pikapikamart@RocTanweer
Hello 👋 been a long time since we talked
Nice seeing you doing react..! I started react too
I love the way you coded and there were a lot of things to learn for me 😊
The way you worked for accessibility was impressive..!
Hope we all learn react and other framework by heart
And Good Luck for your react journey..!
See ya..! 👋
PS: You may create a custom hook to deal with LS. Web development simplified explained it very well at YT
- @WallNutss@RocTanweer
I would use buttons instead of divs for percentage options
- @mikeanthony23@RocTanweer
Seems like you got MVC from Jonas at udemy...hello mate 🙃