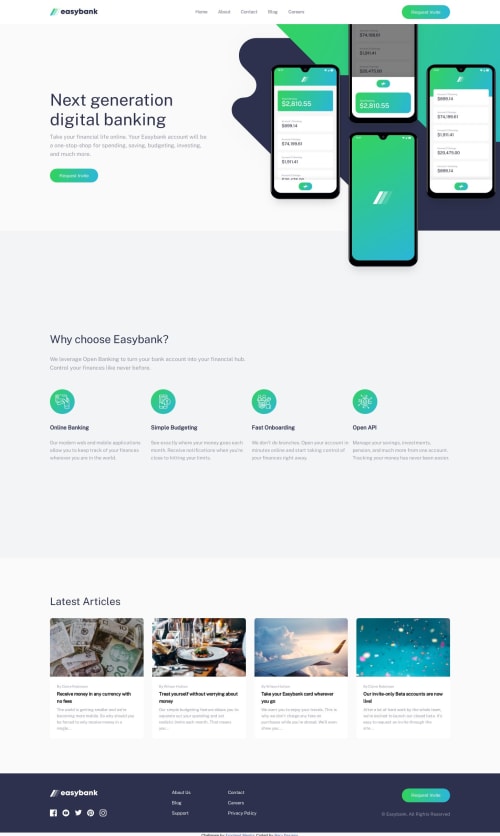
Easybank landing page using flexboxes

Solution retrospective
What's the best way to place an image on another image? Using one as a div background and the other inside the div Or Using absolute positioning and setting z-index for them accordingly?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @rfilenko
Hey, it really depends on a purpose - sometimes you can use background positions properties to put few images in different spots (article on mdn - https://developer.mozilla.org/en-US/docs/Web/CSS/background-image) or absolutely position them inside some container.
Roman
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord