Submitted over 5 years agoA solution to the Digital bank landing page challenge
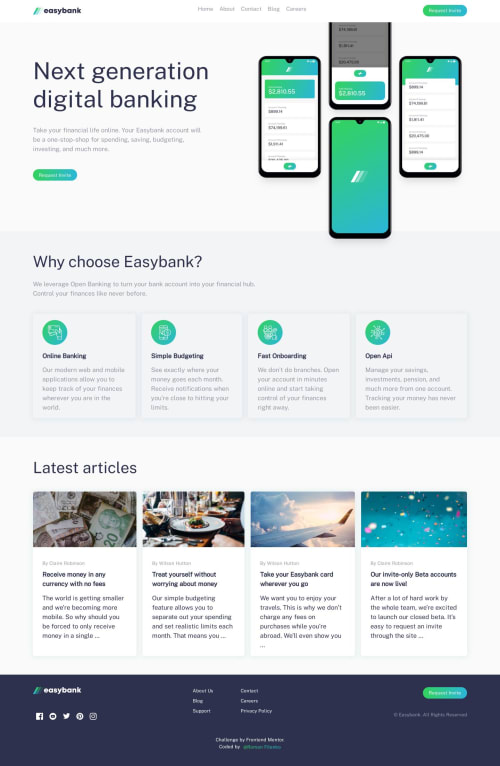
Easybank landing page with NuxtJS, Tailwind CSS
@rfilenko

Solution retrospective
My second solution submitted. Are there any accessibilty issues? Will be glad for feedback:)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Roman Filenko's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord